Kan ik de preview van een tablet creatie bekijken als ik geen tablet heb?
Het antwoord in het kort: jazeker! Gelukkig is er een work around hoe je bepaalde flights van Weborama of Pexi, die specifiek voor tablet bedoeld zijn, toch op je PC kunt bekijken of alles goed in beeld komt en de creatie naar wens is opgemaakt. Lees hieronder snel verder hoe je dit kunt doen.
Inspect element
Misschien al bekend of nog nieuw, maar elke browser heeft een inspect element functie.
Hiermee kun je de schermresolutie aanpassen naar die van een tablet, en op die manier de creatie in de juiste verhouding bekijken.
Dit is vooral handig bij bijvoorbeeld een cross device takeover, waar we de desktop- en tablet creatie moeten combineren in één flight. Als je de previewlink op je desktop opent, kun je de tablet versie niet previewen zonder dit te in te stillen.
Windows
1. Open de previewlink van de creatie die je wilt bekijken
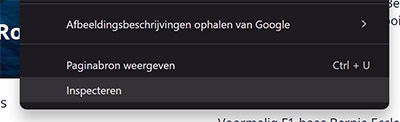
2. Klik met je rechtermuisknop (anywhere in de pagina), dan opent een tabje. Klik dan onderaan op “Inspect element” of Inspecteren”

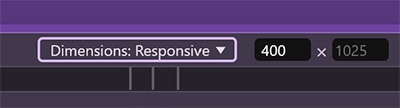
3. Klik op het icoon van de “toggle device toolbar”. (Deze staat vlak bij de menubalk die nu rechts is verschenen.)

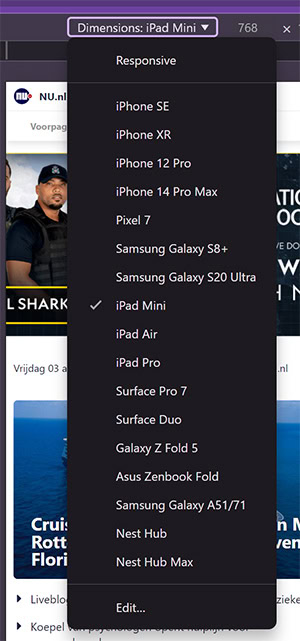
4. Er verschijnt een andere weergave. Klik op “Dimensions” om de resolutie aan te passen naar die van een iPad mini of telefoon


5. Refresh de pagina en je kunt nu de creatie in de juiste resolutie bekijken
Macbook/Safari
Bij een Macbook moet je eerst deze functie ontgrendelen in Safari om dit te kunnen doen. Dit heet het Development menu:
1. Open Safari op je Mac en navigeer naar Safari > Preferences
2. Ga naar de Advanced tab en vink de check the box aan naast de “Show Develop menu in the menu bar.”
3. Dit zorgt ervoor dat je in Safari de browser kunt inspecteren en zowel een tablet als iPhone modus kunt bekijken. Om te controleren of dit werkt, kun je elke willekeurige website openen, en op de pagina te klikken met je rechtermuis.
2. Ga naar de Advanced tab en vink de check the box aan naast de “Show Develop menu in the menu bar.”
3. Dit zorgt ervoor dat je in Safari de browser kunt inspecteren en zowel een tablet als iPhone modus kunt bekijken. Om te controleren of dit werkt, kun je elke willekeurige website openen, en op de pagina te klikken met je rechtermuis.
4. Je zou nu de optie “Inspect element” moeten kunnen zien
