Weborama standaard template
De Weborama templates werken het beste op grotere schermen. Daarnaast speelt het ook mee dat hoe breder de content van een website van de vendor is, hoe meer dit van invloed dus zal zijn op de skins voor jouw campagne. Zeker bij bijvoorbeeld het template van Telegraaf.nl is er weinig ruimte over aan de zijkant voor jouw content door de brede website. Bij DSlab werken we daarom standaard met een optimalisatie van dit template, om te zorgen dat jouw boodschap zeker leesbaar is.
Twee voorbeelden van problemen die naar voren komen bij de Weborama default template:
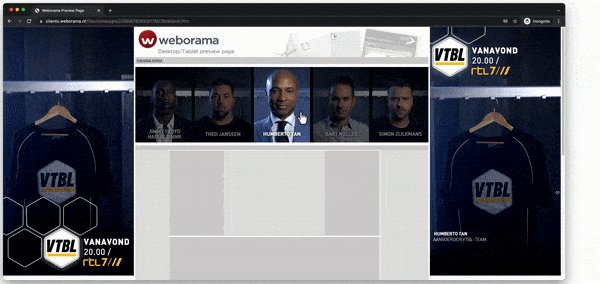
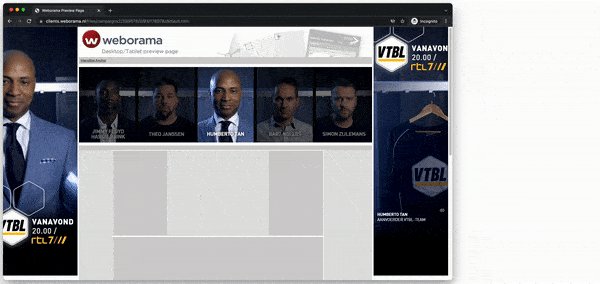
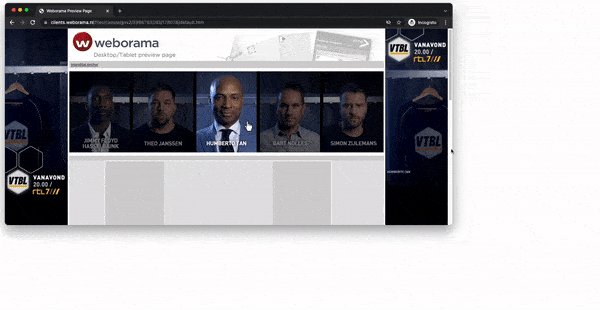
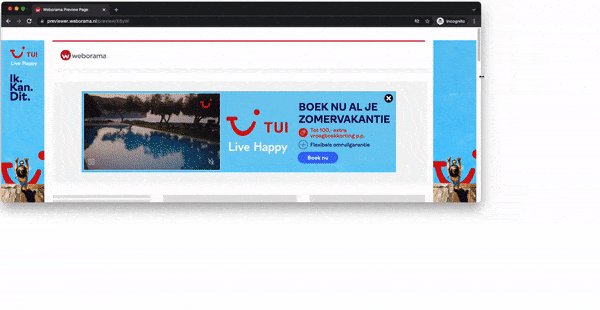
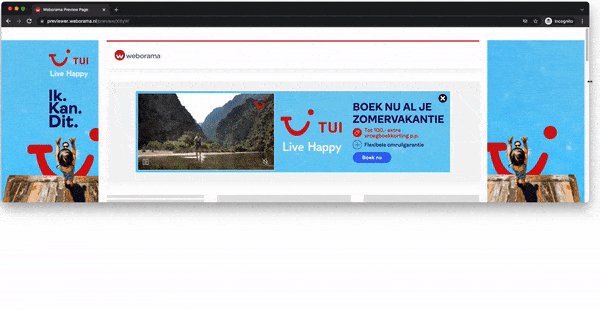
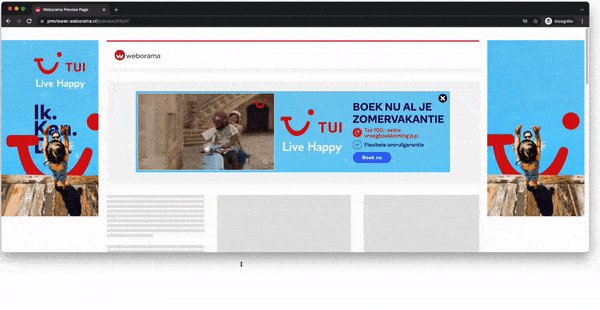
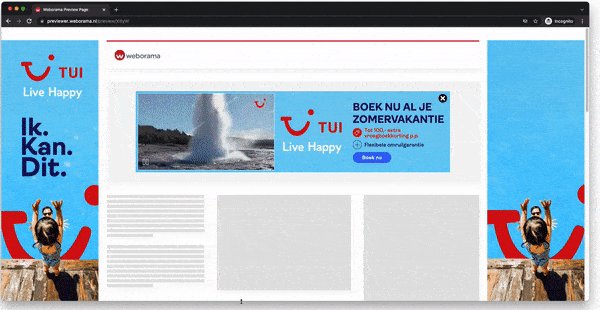
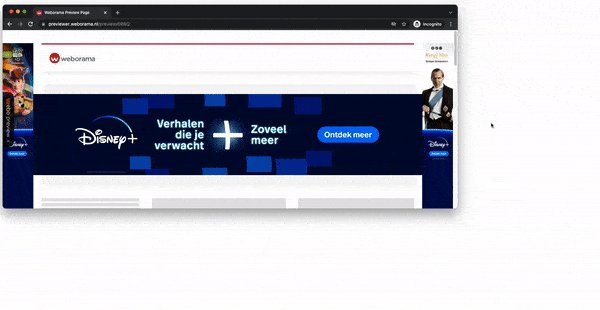
Probleem 1: bij smalle resoluties wordt de content in de skins in eens een stuk kleiner, plus verschijnt er onderaan de skin heel veel loze ruimte. Zonde, want die ruimte kun je beter benutten voor effectievere communicatie!

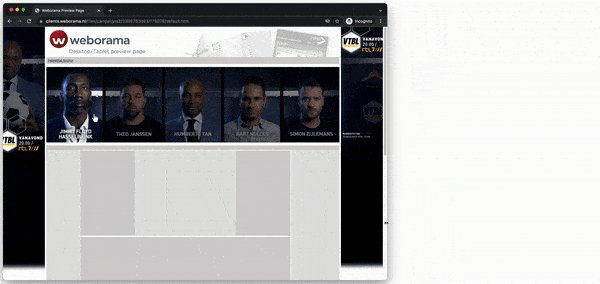
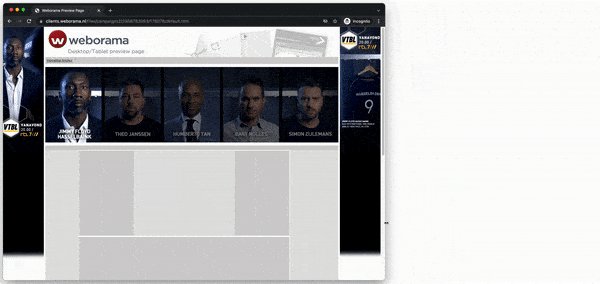
Probleem 2: bij brede en lage (in hoogte) resoluties zie je dat de content onderin wordt afgesneden en dus weg valt. Je mist echt een deel van jouw communicatie in de skins.

Conclusie: jouw content in dit template is alleen schaalbaar in de breedte. Dat resulteert snel in veel loze ruimte onderin en de kans op afsnijden aan de onderkant is groot bij brede resoluties, maar laag in hoogte. Het gebeurd al snel dat we te maken hebben met een schalingsprobleem voor jouw content.
Gelukkig is het mogelijk om de schaalbaarheid van de skins te optimaliseren! Zie hieronder twee opties.
Schaalbare skin optimalisatie optie 1 – Scale techniek, de DSlab standaard
Op de offerte benoemd als: Skin upgrade: Splitscale + scrollable – 1 size
Bij het maken van onze takeovers vinden we het belangrijk dat jouw boodschap altijd leesbaar is. Daarom stellen we in de offerte altijd minimaal deze optie voor. We maken 1 variatie waarbij we de loze ruimte optimaliseren bij kleinere resoluties, ten opzichte van het Weborama template. Doordat wij een aparte techniek gebruiken voor het optimaliseren van de campagne en dus buiten het default template van Weborama omgaan, is deze optie iets duurder. Maar, zeker de moeite waard om voor alle bezoekers jouw campagne goed zichtbaar te hebben!
Hoe het werkt?
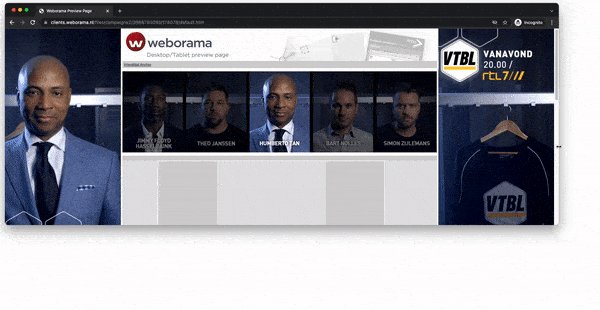
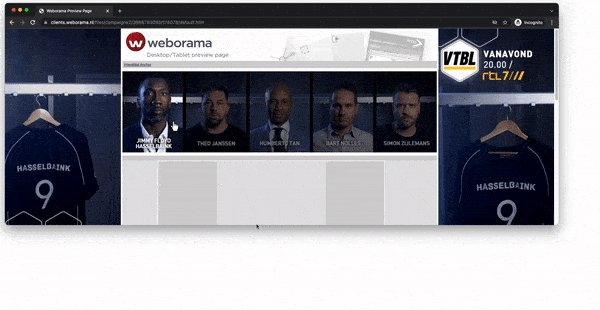
Voorbeeld 1: Bij smalle resoluties is de content in de skins al iets minder klein, en is er nauwelijks loze ruimte meer bij het schalen van de skins
Voorbeeld 2: bij de brede en lage (in hoogte) resolutie zie je dat de skin content nu ook op hoogte schaalt en er dus nooit meer iets wegvalt.
Breedte:

Hoogte:

Breedte:

Hoogte:

Conclusie:
De content is nu meer beeldvullend en de boodschap is daardoor beter in beeld. Er kan zowel boven- als onderin worden uitgelijnd en worden gesplit boven- en onderin de skins. De content wordt nooit afgesneden aan de onderkant.
Schaalbare skin optimalisatie optie 2 – SplitScale techniek met 2 sizes
Op de offerte benoemd als: Skin upgrade: Splitscale + scrollable + Break 2 sizes: Large + Small
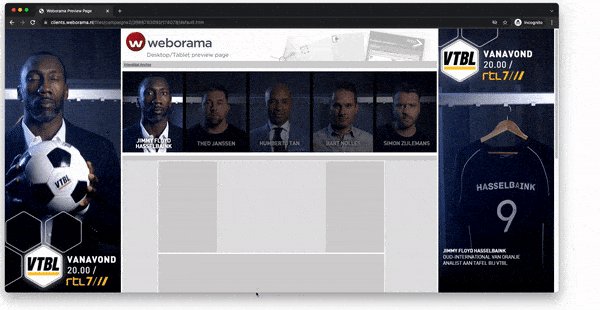
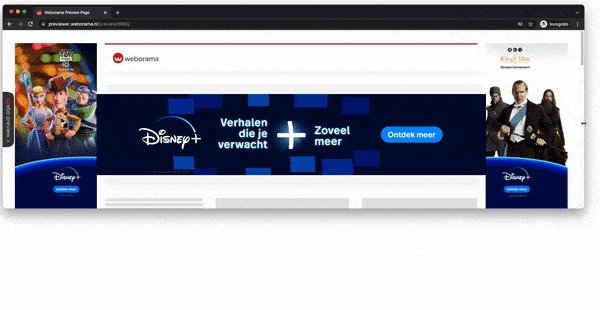
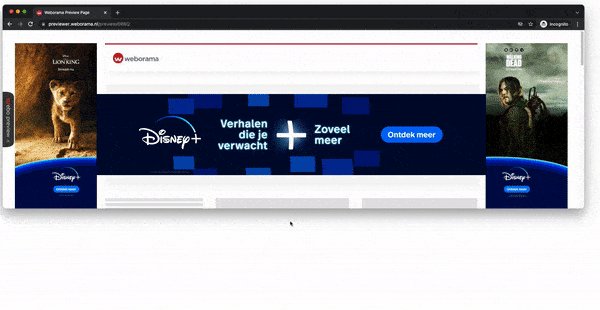
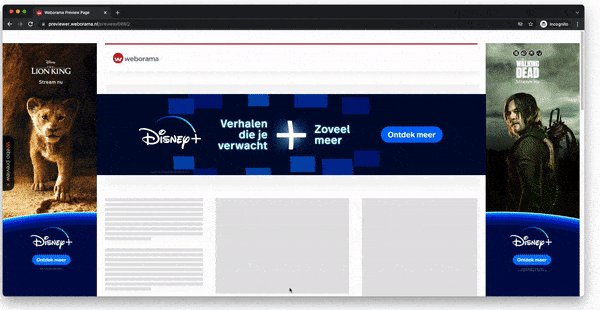
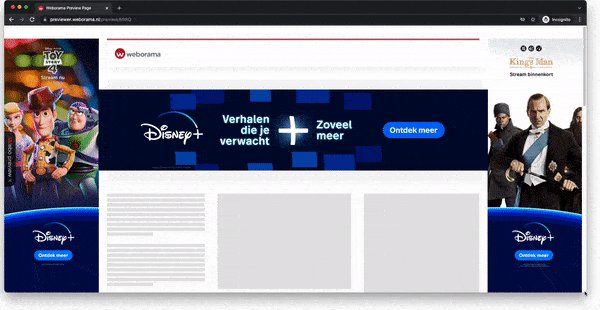
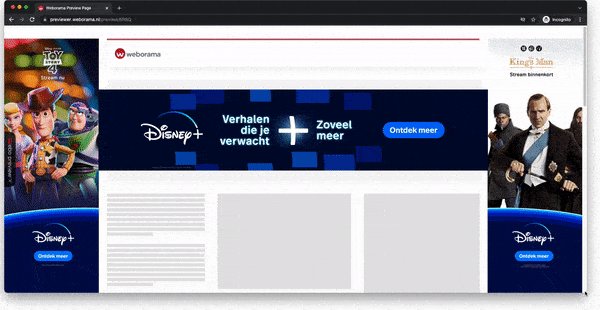
Als we nog een stapje verder gaan optimaliseren dan optie 1, werken we met twee variaties van de content om te zorgen dat de boodschap op alle resoluties effectief overkomt. Hier is dus te denken aan artwork die in de breedte aanpasbaar is, zoals bij het voorbeeld hieronder te zien is voor de campagne van Disney+. Bij smalle resoluties en dus smalle skins is het beeld meer gevuld en de content groter in beeld. Je boodschap staat altijd in beeld bij de kijker, er is minder loze ruimte en je boodschap is voor alle resoluties zichtbaar. De boodschap is daarmee dus veel effectiever en het resultaat van je campagne wordt dus beter!
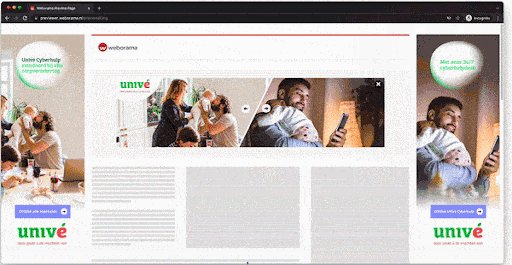
Voorbeeld 1: betere schaling bij kleine resolutie en lage resolutie, de content wordt niet afgesneden, de titels blijven goed zichtbaar

Voorbeeld 2: content variaties bij schaling, variatie 1: smaller artwork voor smallere schermen, met slechts 1 karakter in beeld. Variatie 2: in dit geval meer karakters in beeld


Wie dus wilt gaan voor het maximale resultaat van de campagne, zichtbaar voor elke bezoeker raden wij te gaan voor optie 2 – SplitScale techniek met 2 sizes. Het kost iets meer om deze creative te ontwikkelen, maar je campagnebudget wordt meer waard.
