Safe zones – wat zijn het eigenlijk?
Een belangrijk element van het opmaken van onze banners en social video’s, is dat deze inzetbaar zijn voor verschillende apparaten. We hebben nu eenmaal niet allemaal de nieuwste iPhone of een 4K scherm 😉 . Banners en social video’s hebben dus altijd te maken met schaalbaarheid doordat we rekening moeten houden met verschillende verhoudingen. En dat betekent ook dat er mogelijk content kan worden afgesneden. Om deze reden houden wij altijd een Safe Zone aan aan om in te kunnen werken, ook wel een veilige marge genoemd. Deze Safe Zone is van toepassing op bijvoorbeeld een Homepage Take Over, Interstitial, of een TikTok video advertantie. Door te werken met de Safe Zone zorgen we ervoor dat er geen belangrijke elementen van jouw boodschap worden afgesneden en alles altijd leesbaar is.
Hieronder zijn een paar voorbeelden te zien waarom het belangrijk is om te werken met een Safe Zone.
Voorbeeld 1:
Zoals je ziet valt op de linker telefoon de content valt mooi binnen de marge en is deze dus leesbaar op verschillende afmetingen.
In het rechtervoorbeeld zijn de CTA en de button nu onleesbaar en worden die afgesneden.
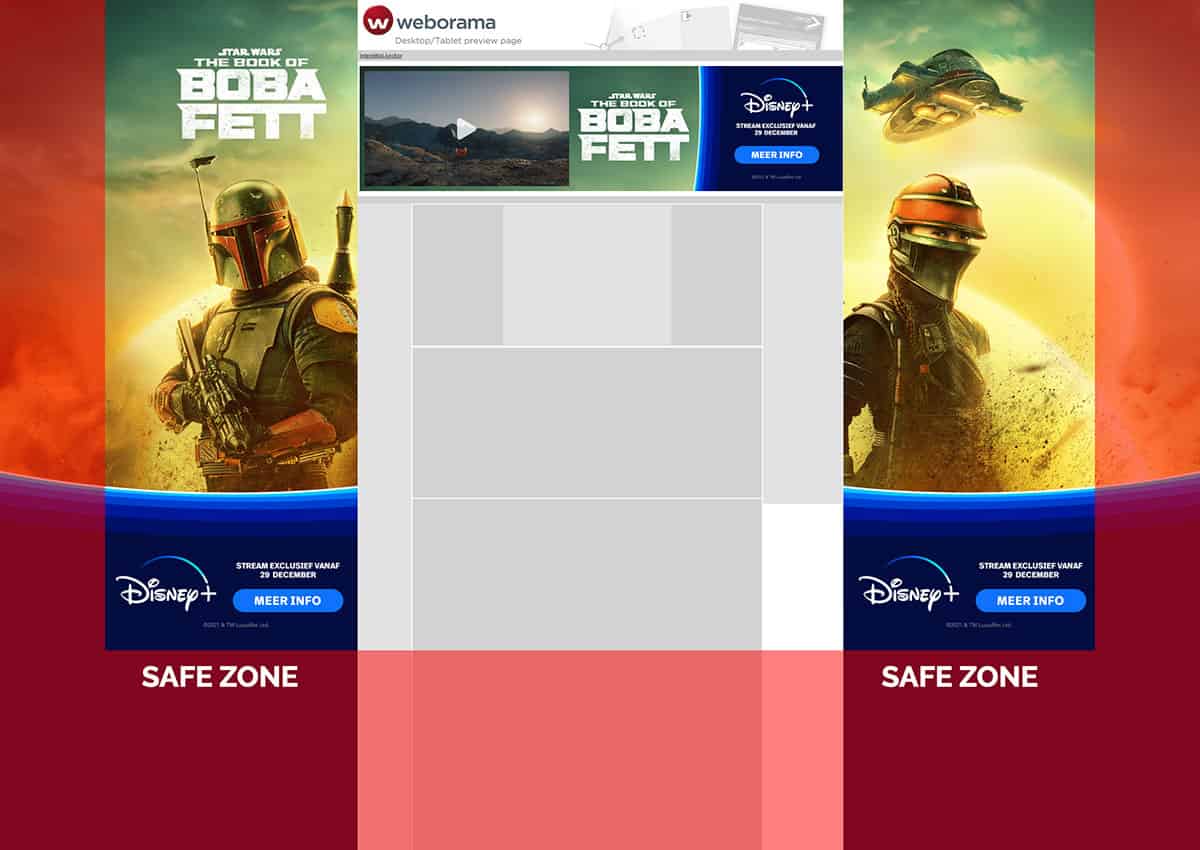
Voorbeeld 2:

In de designfase zullen we altijd een ontwerp delen waar de marge van de safe zone is weergeven. Mocht er feedback zijn op het design over de plaatsing van bepaalde teksten, CTA, of artwork, weet je altijd binnen welke marge we dit kunnen aanpassen.
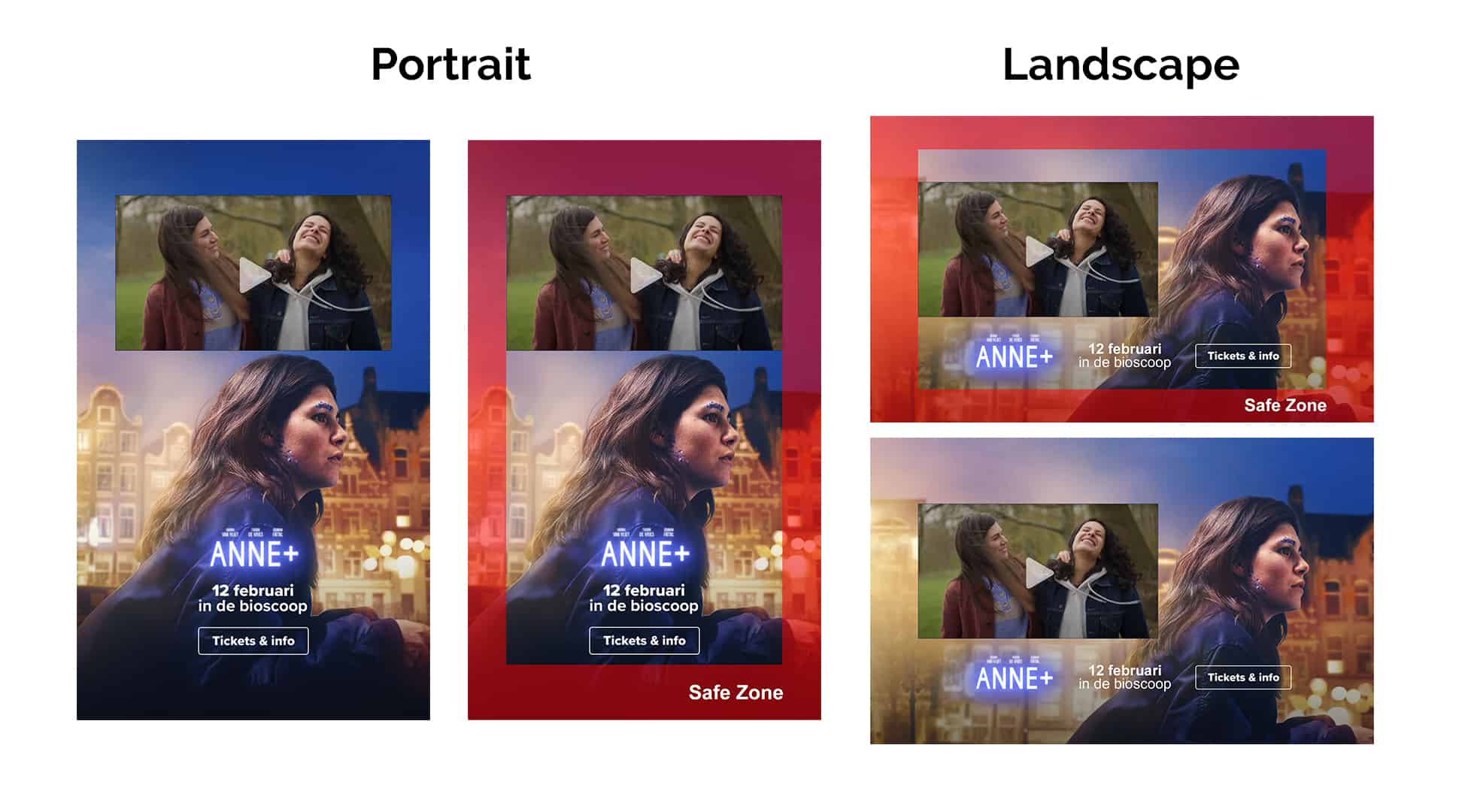
Voorbeeld 3:

De creative waar de Safe Zones het belangrijkste zijn, is de Interscroller (ookwel Interstitial of Fullsized Inapp genoemd). Deze creative is zowel op tablet als mobiel in te zetten (super fijn!) en heeft dus te maken met veel verschillende variaties aan devices. De Safe Zone is hier dus van belang om te zorgen dat er geen belangrijke content wordt afgesneden. Zie hieronder het voorbeeld voor portrait en landscape weergaves.
